企业高质量的H5响应式网站如何建设?H5响应式网站怎么制作用户体验感更高?H5页面版式也随之兴盛起来,因为H5响应式网页更适合手机版面,移动应用的界面有限,所以在移动端上用户浏览网页更习惯H5页面的上下滚动设置,一个高质量的H5响应式网站肯定是拥有“高颜值”,同时具备“有内涵”的品质的。程序员钟振森在这里与大家分享一个高质量的H5响应式网站要注意哪些问题。
![图片[1]-企业高质量的H5响应式网站如何建设-钟振森短视频带货创业](https://zhongzhensen.com/wp-content/uploads/2020/02/171806oll3owkylb9ckhob-1.jpg)
1、要有内容层次
用户的眼睛喜欢有秩序的设计,如头部包含导航和LOGO,三列分栏,页脚。它有助于在内心组织重要的信息,并引导用户注意在你想让他注意的地方。在网页设计中,没有特别命名的准则,但以直观的方式组织你的内容是一条很好的经验规则。
2、色彩不宜过多
背景一种颜色,内容文本一种颜色,链接一种颜色,页头和lightbox一种颜色,图案和页脚各一种颜色。这很好,因为它帮助区分了有用的内容。但是,多重渐变、几种鲜艳的色彩和大量有鲜明对比的色调及饱和度,会破坏网站的层次和空白概念。
![图片[2]-企业高质量的H5响应式网站如何建设-钟振森短视频带货创业](https://zhongzhensen.com/wp-content/uploads/2020/02/171806kllhccoct005t64l-1.jpg)
3、网站页面间的设计风格要一致
一致性是网页设计的关键。它是把网页设计组织在一起的方式,可以创造一种紧密结合的感觉。在网站页面互相链接的情况下,它可以帮助用户把所有页面都联系在一起。如果你在整个网站持续改变字体、大小和色彩,访客会感到很强烈的不舒适感。
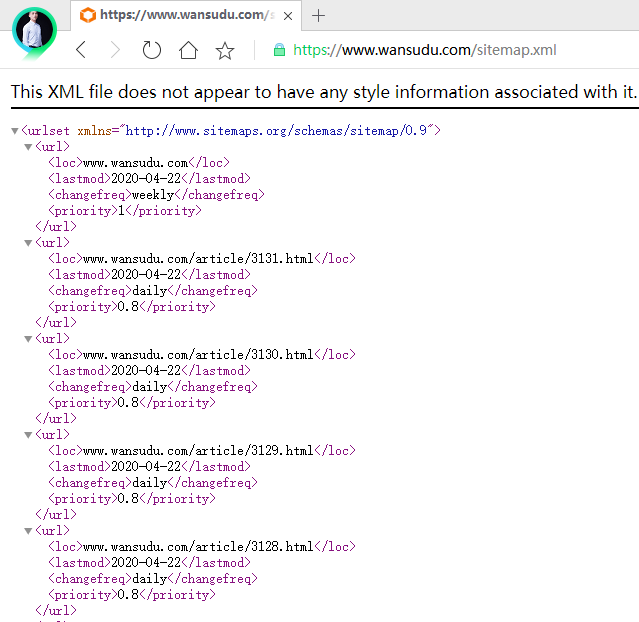
4、网站的导航要适当,不要过多目标指向同一路径
多重导航非常好,如一个在页头一个在页脚。和网站侧边栏导航,在页脚加一个”返回顶部”的按钮也很好。但是,太多指向同一目标的途径会降低可用性。我们在网站初建好后去坐下测试,看看网站能否被迅速使用。
![图片[3]-企业高质量的H5响应式网站如何建设-钟振森短视频带货创业](https://zhongzhensen.com/wp-content/uploads/2020/02/171807iaevma8sspdwj1ns-1.jpg)
其实一个高质量的H5响应式网站建设并不需要这么复杂,现在很多企业朋友都是直接选择了H5响应式自助建站系统完成网站的搭建,响应式模板市场拥有非常丰富的H5响应式网站模板,都是经过精心设计的,不再为以上的问题而烦恼。东莞网站建设里的朋友介绍说:他们现在找祥奔科技,独立完成了企业网站的建设,他们说在使用过程中比较简单方便,即使是建站的初学者或不懂代码,都可以找祥奔科技来搭建一个“高颜值”、“有内涵”的响应式网站。
![图片[4]-企业高质量的H5响应式网站如何建设-钟振森短视频带货创业](https://zhongzhensen.com/wp-content/uploads/2020/02/172053coo3u8x3ngrvg5no-1.jpg)
确实,随着H5技术语言的日益成熟,越来越多的企业或个人选择了自助建站,不再单纯依赖高昂费用的第三方网站建设公司。对于如何建设一个高质量的H5响应式网站程序员钟振森分享到这里,希望对大家有所帮助。












暂无评论内容